By default, Adobe Illustrator saves recordsdata in AI format. That is best if you’re engaged on initiatives or saving a grasp copy of your work. Nonetheless, when the time involves print or share the completed product, put up it on-line, or import it into different packages, you have to to reserve it in a distinct format, like JPEG, PNG, or SVG.
On this article, we’ll present you easy methods to save Adobe Illustrator (AI) recordsdata in different codecs, together with JPEG, PNG, and SVG.
Saving Artboards in Adobe Illustrator
Earlier than we have a look at easy methods to save recordsdata in particular codecs, it is necessary to understand how Adobe Illustrator handles artboards and easy methods to save them as separate recordsdata.
Artboards are like totally different pages inside an Illustrator file. You’ll be able to mix them right into a single graphic, or save them as separate photos. While you save an Illustrator file, you are usually requested the way you wish to deal with artboards. What you determine impacts how your closing, exported picture will look.

Generally, you determine by means of the File > Export > Export As choice. Here is what you must do in numerous instances:
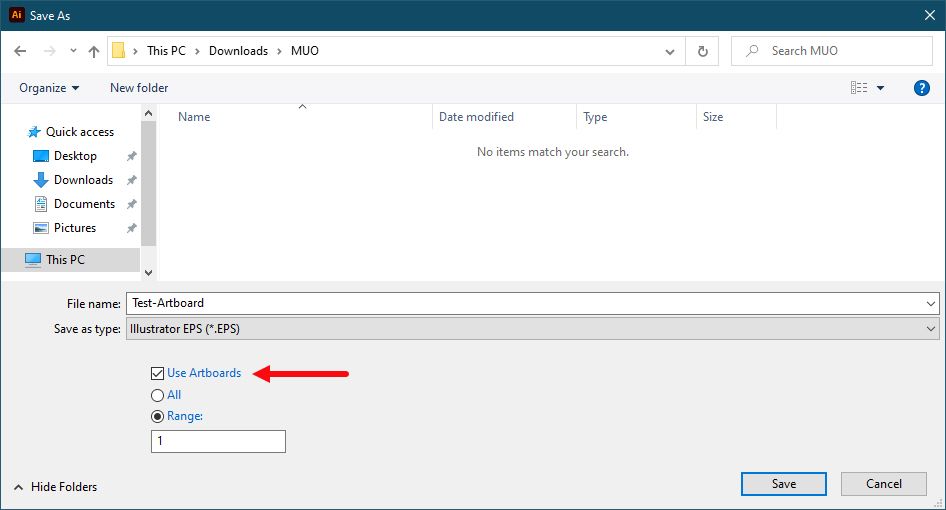
- If you wish to save a number of artboards as separate recordsdata, test the Use Artboards field. Then choose both All to save lots of all of the artboards, or enter a Vary (reminiscent of 2-4) to specify which artboards to save lots of.
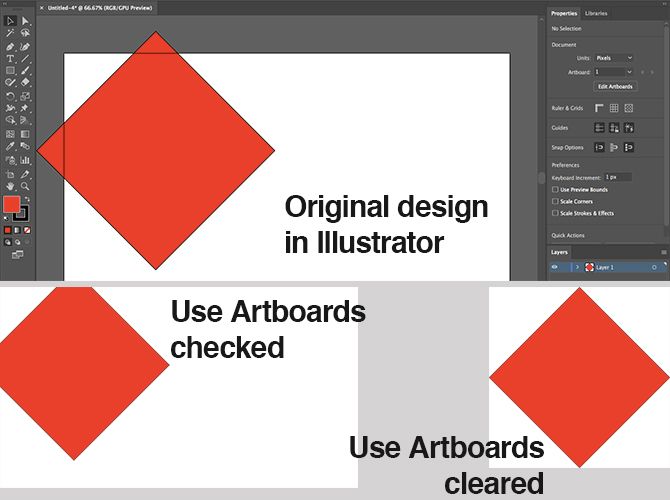
- When you will have objects positioned outdoors of an artboard (like if it is overlapping the sting), test the Use Artboards field. It will make sure that your closing picture solely incorporates what’s contained in the artboard and that the remaining is cropped out.
- If all of your art work is inside the artboard, and also you solely have one among them, merely uncheck the Use Artboards field. It will produce a picture that’s cropped to the bounds of the objects inside it, with all white house eliminated. That is particularly useful for outputting sq. or rectangular-shaped objects.

How you can Save an Illustrator File as a JPEG
For an illustration, infographic, or something that must be printed (reminiscent of if you design a enterprise card in Adobe Illustrator), the most suitable choice is to reserve it as a high-resolution JPEG.
Ideally, you must design your art work at roughly the dimensions at which you wish to output it. Though Illustrator photos will be resized with none lack of high quality, you may discover that the sizing between objects—and particularly the spacing between the letters in your textual content—must be tighter at bigger sizes than at smaller sizes.

If you have not beforehand labored on this approach, create a brand new doc, paste in your art work, and tweak it to style. You are now prepared to save lots of your high-resolution Adobe Illustrator (AI) as JPEG.
- Go to File > Export > Export As. Kind in a filename and set Format to JPEG.
- Set the way you wish to save your artboards, then hit Export to proceed.
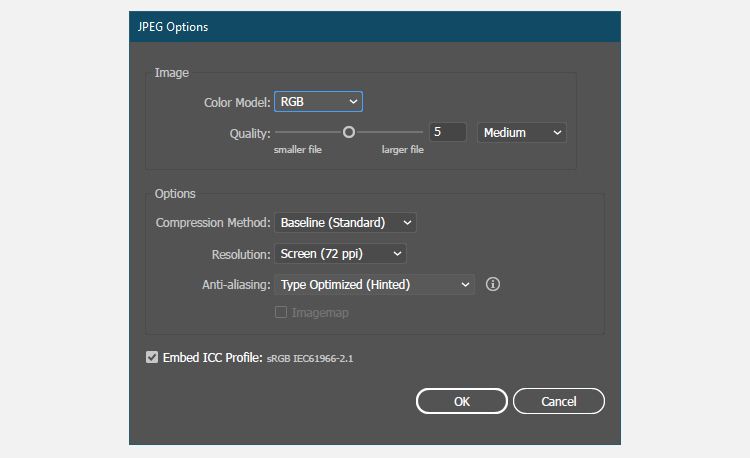
- On the JPEG Choices display screen, change the Colour Mannequin if it’s good to, and select high quality.
- Beneath Choices, set the output decision. Display screen (72 ppi) will produce a file the identical measurement as your authentic doc and needs to be adequate to make use of on the net. Select Excessive (300 ppi) for a high-res picture. This will likely be adequate for printing.
- Click on OK to save lots of the file.
How you can Save an Illustrator File as a PNG
When it’s good to save a picture like a emblem or icon to be used on the net, particularly if it has a clear background, then you must save your AI file as a PNG. Even you probably have a non-transparent background file, you’ll be able to simply make a background clear in Adobe Illustrator utilizing the Picture Hint device.

To assist customary and high-resolution shows, you must export your file at totally different sizes. As an alternative of manually exporting the file in numerous sizes, you are able to do this mechanically.
Comply with the under steps to save lots of your Adobe Illustrator file as PNG:
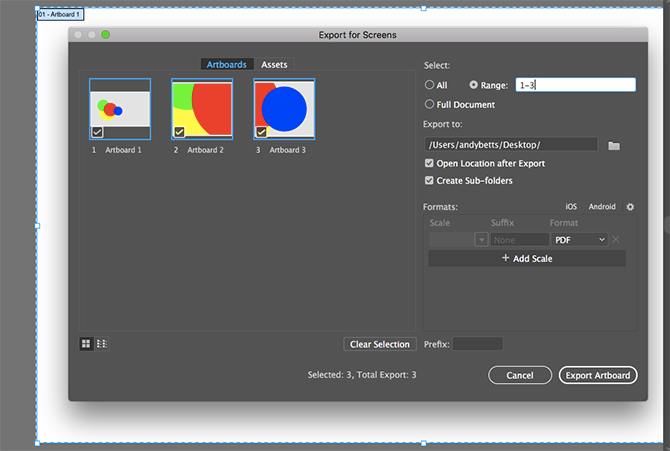
- Go to File > Export > Export for Screens.
- Choose the Artboards tab. If there’s multiple artboard in your picture, select those you wish to output.
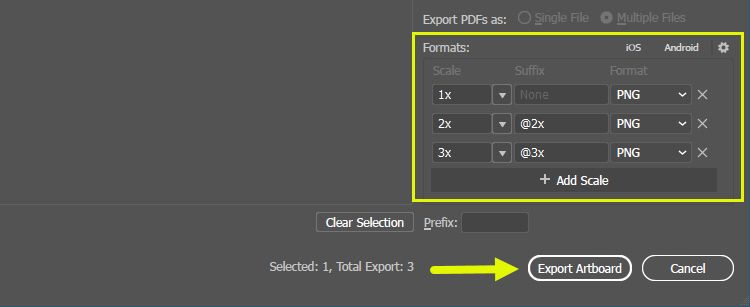
- Beneath Codecs, set Format to PNG and Scale to 1x.
- Click on on Add Scale. It will create the settings for a second picture, so set the Scale choice to a brand new relative measurement. 3x, for instance, will output a picture thrice taller and wider than the unique.
- Add extra sizes should you want them.
- Click on Export Artboard to save lots of your photos.
How you can Save Adobe Illustrator Information as SVG
A greater, extra trendy option to export graphics like icons and logos for the online is through the use of the SVG format. Quick for Scalable Vector Graphics, SVG is an XML-based markup language.
Whilst you can output recordsdata that you may hyperlink to in your net web page, you can too save the picture as a chunk of code that you may paste straight into your HTML file. You’ll be able to then edit that utilizing CSS. It is a very environment friendly approach of including results and animations to your photos.
There are different advantages: the pictures are light-weight, and since they’re vectors, you’ll be able to resize them simply. There is no have to output multiple-sized photos for various display screen resolutions.

There are a few methods to save lots of an Illustrator file as SVG. You should use the Save As choice or use the Export function. Utilizing Save As creates a bigger file for engaged on, so should you’re importing your file to the online, the really helpful approach is to make use of the latter.
Comply with these steps to export an AI file in SVG format utilizing the Export choice:
- Go to File > Export > Export As.
- Set the Format to SVG and click on Export.
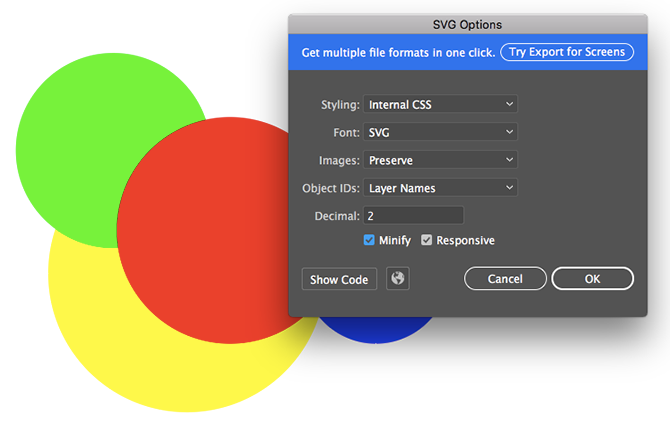
- Set Styling to Inner CSS. This locations all of the styling info in a <fashion> block that may be simply modified with CSS.
- For Font select SVG to maintain the textual content selectable. Solely select Outlines should you’re utilizing a customized font in your venture. It is best to go away Photographs at default.
- Ensure that Minify and Responsive are each checked for max efficiency and compatibility.
- Now click on Present Code to open the code in a textual content editor. You’ll be able to copy and paste this into your HTML file. Or click on OK to output the picture as an SVG file.
For those who’re working with an icon in a raster format (like JPEG or PNG), it is easy to transform photos to vector graphics in Adobe Illustrator first.
How you can Save Artboards as PDFs in Adobe Illustrator
The best option to save an Illustrator file as a PDF is thru the Save As choice. Nonetheless, in case you are utilizing multiple artboard, this can mix all of them right into a multi-page PDF.

There is a easy trick to save lots of artboards as separate PDF recordsdata:
- Go to Export > Export for Screens.
- Within the dialog field that opens, click on the Artboards tab and choose those who you wish to save.
- Within the right-hand column, set Format to PDF, then hit Export Artboards. It might take just a few seconds to output massive or advanced recordsdata.
- When accomplished, your recordsdata will, by default, be saved in their very own separate subfolder.
Saving Objects From an Adobe Illustrator Picture
Typically you would possibly want to save lots of or export solely chosen objects from a bigger piece of artwork. As an example, if you design a emblem in Illustrator, you could wish to save the textual content or the image in its personal particular person file.

You are able to do this by turning the objects into Belongings.
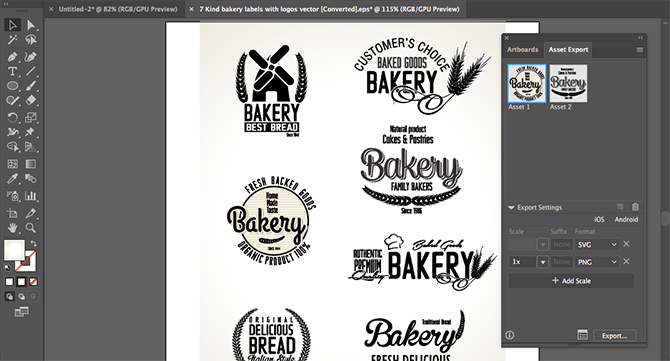
- Go to Window > Asset Export.
- Select the Choice Instrument from the Toolbar, or hit V in your keyboard. Now drag the objects you wish to save onto the Asset Export panel.
- Now choose the Asset. Maintain the Ctrl key to pick out multiple.
- Beneath Export Settings select a Format. You’ll be able to choose PNG, JPEG, SVG, or PDF.
- For those who’re saving it as a PNG or JPEG you’ll be able to export it in a number of sizes. Set Scale to 1x, then click on Add Scale, after which set Scale too, for instance, 2x. You can even use this feature to export the asset in numerous codecs.
- Click on Export and select a location to save lots of your new recordsdata.
Utilizing Adobe Illustrator Information in Different Apps
There’s extra: Photoshop can open AI recordsdata straight, however solely as flat, uneditable photos. Use the Export As choice as a substitute to save lots of the file within the PSD format. This retains all of the separate layers if you open it in Photoshop.
For many non-Adobe apps, you’ll most definitely want to save lots of the file within the SVG format (utilizing the Save As command this time). And you can too open AI recordsdata with out Adobe Illustrator.
Learn Subsequent
About The Writer