With its Examine Ingredient device, Safari enables you to tinker with the front-end code of any webpage. If you wish to check what a web page would seem like with totally different textual content or photographs, you are able to do so by altering its code with Examine Ingredient.
It is a easy information aimed toward rookies to elucidate how one can start experimenting with Examine Ingredient in Safari to edit an internet site’s textual content and pictures with minimal coding information.
What Is Examine Ingredient?
Examine Ingredient is a developer device. It is accessible on Safari, although additionally on different internet browsers like Chrome, Firefox, and Edge. With Examine Ingredient, you may peek behind the scenes of an internet site to disclose its front-end code, just like the HTML and CSS. Nonetheless, it does not grant you visibility of the back-end, like its databases.
Not solely are you able to see this code, however you may tweak it too. This implies you could change the looks of an internet site. You’ll be able to exchange a picture, rephrase some textual content, use a special font, change its colour scheme, and extra. Nonetheless, these edits are native. They will not seem to anybody else besides you; they disappear when you refresh or transfer away from the web page.
Why Ought to You Use Examine Ingredient?
Examine Ingredient is a good device if you happen to’re a budding internet developer. You’ll be able to actually see the code that powers your favourite web site, tweaking it as you would like in a real-world setting. There are a lot of enjoyable insights you may acquire from utilizing Examine Ingredient.
For instance, enterprise house owners can take a look at key phrases included in a competitor’s web site, or designers can use Examine Ingredient to establish a font that they discover enticing or to rapidly check a special colour scheme on their web site.
For now, we’ll concentrate on enhancing the fundamentals of a webpage utilizing Examine Ingredient.
Entry Examine Ingredient on Safari
You’ll be able to open Examine Ingredient on Safari utilizing the developer menu:
- Open Safari.
- Click on Safari within the prime menu bar.
- From the dropdown menu, choose Preferences.
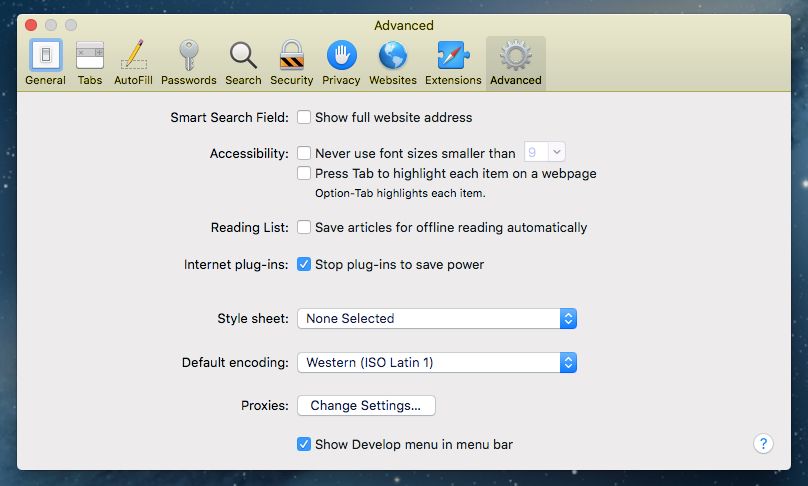
- Choose the Superior choice.
- Test the field that claims Present Develop menu in menu bar.

After choosing this feature, you may right-click on a webpage and choose Examine Ingredient. Alternatively, you may choose Develop within the menu bar, after which Present Internet Inspector.
Discover Internet Components in Examine Ingredient
.jpeg)
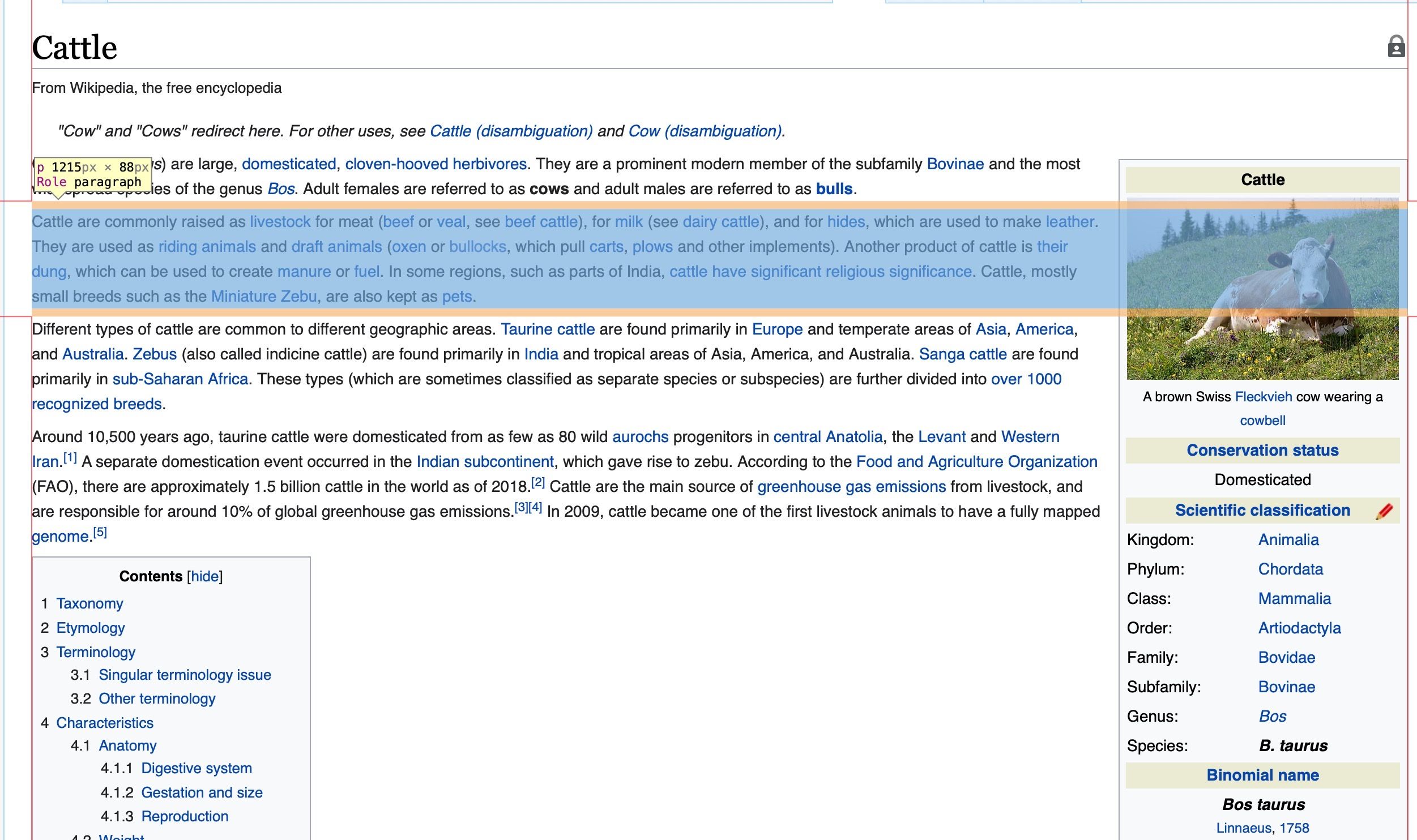
To start enhancing a component, right-click what you want to edit and click on Examine Ingredient. It will open the developer window, with the related part highlighted. You would possibly discover that the actual aspect you want to aspect (the picture or the textual content, say) is hidden; to find it, use the arrows on the left to develop the nested sections.

To assist slender your choice down, click on the goal icon from the Examine Ingredient toolbar. Now, as you navigate by means of the code, it highlights that part on the web site. Or you should utilize your cursor to pinpoint a bit on the location. That is useful for if you wish to hone in on one thing specific in a crowded space of a webpage.
Edit a Web site’s Textual content Utilizing Examine Ingredient
To make a chunk of textual content editable after discovering it in a website’s supply code, double-click it. You’ll be able to kind new textual content straight into the code, or delete current textual content. When enhancing is full for a given string of textual content, hit Enter, and the textual content on the webpage will change.
It is actually so simple as that! The one instances this would possibly not work are when the textual content is definitely a part of a picture, like a emblem.
Edit a Web site’s Photographs Utilizing Examine Ingredient
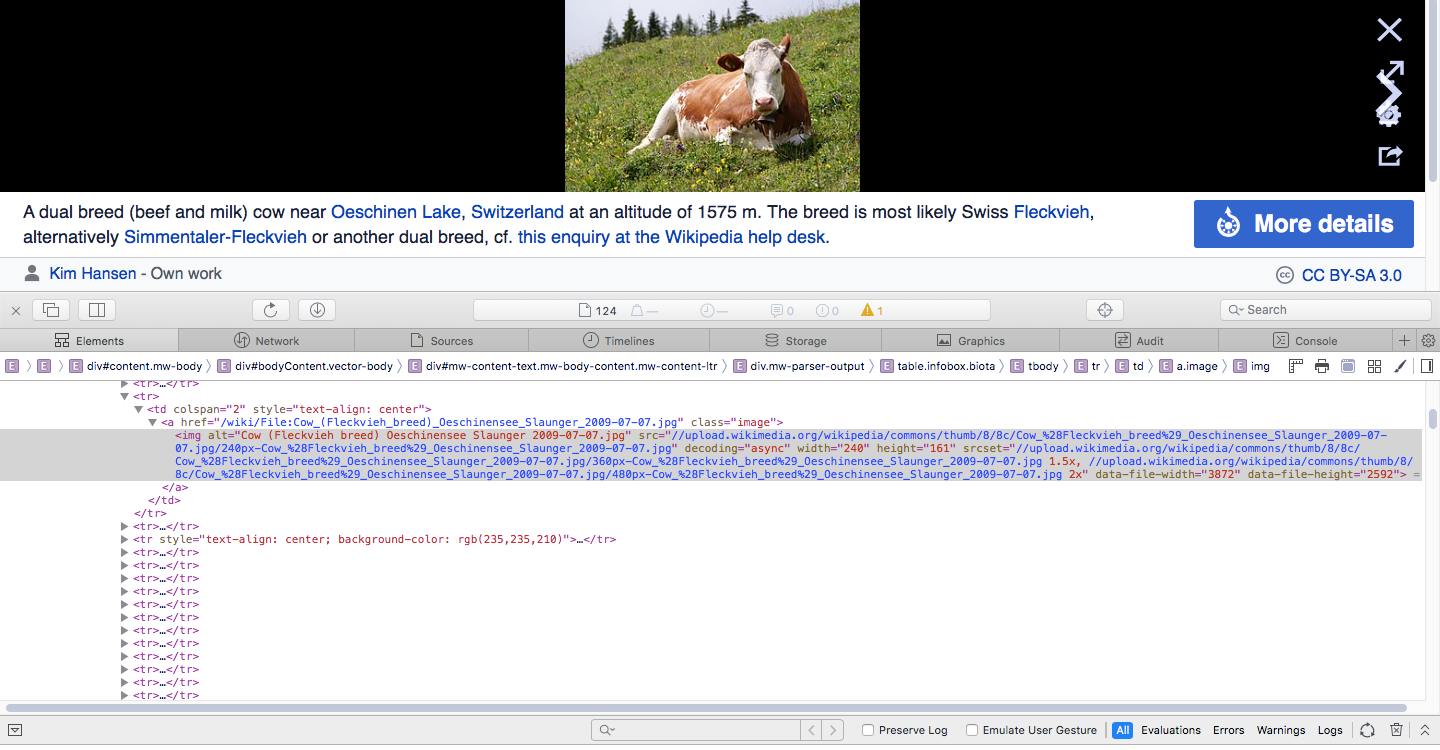
Whereas photographs seem visually to you on the front-end, within the web site code they seem as hyperlinks. You’ll be able to right-click and picture and select Examine Ingredient to leap to the place that picture is within the code. Web site photographs usually have JPG, GIF, or PNG file extensions, although not solely.

Double-click these picture strings and you may edit them, or simply save them to your system if desired. If you wish to exchange the picture, change it out for a substitute picture URL. Or you may delete the code string solely to take away the picture from view.
Dig Into Web sites Utilizing Safari
Safari’s Examine Ingredient device enables you to simply discover and alter the code comparable to textual content and pictures, which is as straightforward as switching out a textual content or URL string. When you’re accomplished enhancing an internet site with Examine Ingredient, merely refresh the web page and every part shall be again to regular.
Learn Subsequent
About The Writer