Constructing a responsive navigation bar is a necessary a part of enhancing your person expertise and net design abilities. On this article, we’ll present you learn how to make a responsive navigation bar utilizing solely HTML and CSS (not even a single line of JavaScript!).
So, for those who’re a newbie who’s studying front-end growth and trying to construct a navigation bar, you’ve arrived on the proper place. However, earlier than we present you learn how to create a navigation bar with HTML and CSS, let’s first perceive the essential design ideas of a responsive navigation bar.
Stipulations: The Three Key Components of a Navbar
It’s fairly apparent that almost all web site house owners need to purchase new guests. Step one in the direction of doing so is displaying the guests a transparent and concise path. You are supposed to construct a navbar that conjures up curiosity and attracts guests concurrently. You must have three key components whereas designing a perfect navbar:
Easy
It ought to be clear and straightforward to learn. As an alternative of cluttering the navbar with hyperlinks to each web page, it’s best to go for the broader classes of your web site. Afterward, you’ll be able to add sub-menus within the type of a dropdown if obligatory.
Noticeable
A easy navbar shouldn’t be boring in any respect. You must stick with a pre-decided model shade to make the design extra constant. You possibly can experiment with quite a few shade schemes and use lighter or darker shades for highlighting and dropdown menus.
Responsive
A world web utilization report by Statista exhibits that 59.5 p.c of the worldwide inhabitants is actively utilizing the web, and 92.6 p.c are utilizing it through cell gadgets. That is greater than sufficient to know the significance of implementing responsive cell navigation in your web site.
High-level cell navigation is kind of standard. You should use a hamburger menu, guillotine, floating icons, and tabs. It’s a savior when you may have 5 or extra classes with a number of hierarchies. High-level navigation can save vital display area, particularly when you may have a content-heavy web site.
Tab bars with related icons are an ideal match for the underside navigation bar as they often include three to 5 menus on the identical degree of hierarchy. Submenus and sequential menus observe the principle class with the parent-child relationship.
Try our in-depth article on responsive net design ideas for extra ideas.
Now that the design ideas are crystal clear in your thoughts, let’s begin constructing the menu. There are a selection of CSS options for constructing responsive web sites. Nonetheless, on this article, you’re going to study to create a responsive navigation menu with CSS Flexbox and Media Queries from scratch.
So, what’s going to your navbar appear to be? It’ll have top-level navigation with:
- Brand
- Navigation Menus
- Dropdown Menu
- Hamburger Menu (utilizing the checkbox hack)
Getting Began With HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Suitable" content material="IE=edge" />
<meta identify="viewport" content material="width=device-width, initial-scale=1.0" />
<hyperlink rel="stylesheet" href="fashion.css" />
<title>Doc</title>
</head>
<physique>
<nav class="navbar">
<!-- LOGO -->
<div class="brand">MUO</div>
<!-- NAVIGATION MENU -->
<ul class="nav-links">
<!-- USING CHECKBOX HACK -->
<enter sort="checkbox" id="checkbox_toggle" />
<label for="checkbox_toggle" class="hamburger">☰</label>
<!-- NAVIGATION MENUS -->
<div class="menu">
<li><a href="/">Residence</a></li>
<li><a href="/">About</a></li>
<li class="companies">
<a href="/">Providers</a>
<!-- DROPDOWN MENU -->
<ul class="dropdown">
<li><a href="/">Dropdown 1 </a></li>
<li><a href="/">Dropdown 2</a></li>
<li><a href="/">Dropdown 2</a></li>
<li><a href="/">Dropdown 3</a></li>
<li><a href="/">Dropdown 4</a></li>
</ul>
</li>
<li><a href="/">Pricing</a></li>
<li><a href="/">Contact</a></li>
</div>
</ul>
</nav>
</physique>
</html>
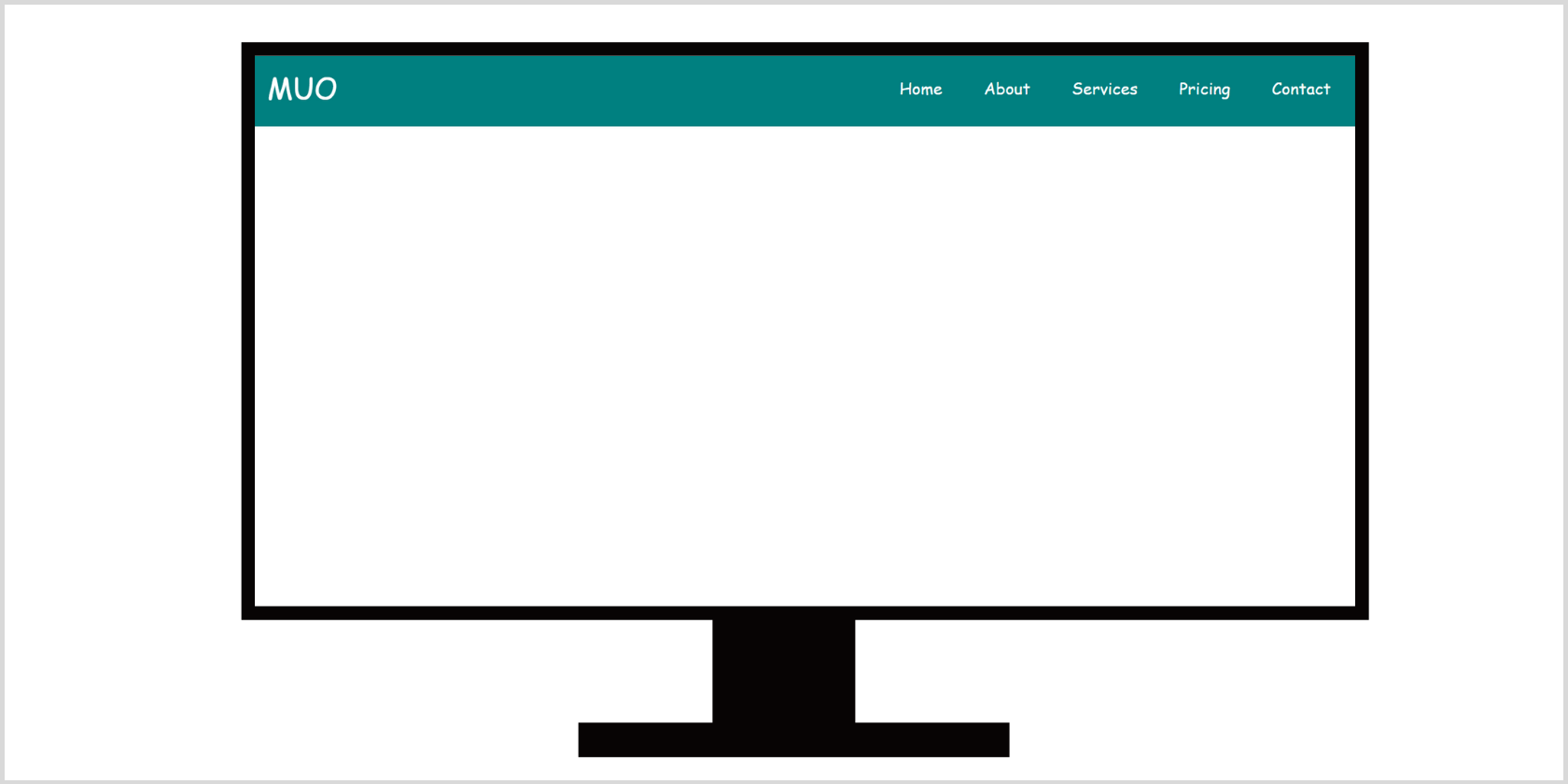
You will have the dropdown menu contained in the Service (primary) menu. We are able to skip the hamburger menu whereas constructing the desktop navbar. In any case, we haven’t but mentioned the checkbox workflow. Your HTML navbar construction is now full.
Output:

Making use of Primary CSS: Utilities
/* UTILITIES */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
physique {
font-family: cursive;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
Shifting ahead, let’s fashion the HTML navbar.
Styling the Navbar Utilizing CSS Flexbox
We’ll be utilizing CSS Flexbox and making use of hover results for highlighting. The Service menu wants a little bit bit of additional consideration as you must set show: none; for regular situations and set it to show: block; when somebody hovers on it.
/* NAVBAR STYLING STARTS */
.navbar {
show: flex;
align-items: middle;
justify-content: space-between;
padding: 20px;
background-color: teal;
shade: #fff;
}
.nav-links a {
shade: #fff;
}
/* LOGO */
.brand {
font-size: 32px;
}
/* NAVBAR MENU */
.menu {
show: flex;
hole: 1em;
font-size: 18px;
}
.menu li:hover {
background-color: #4c9e9e;
border-radius: 5px;
transition: 0.3s ease;
}
.menu li {
padding: 5px 14px;
}
/* DROPDOWN MENU */
.companies {
place: relative;
}
.dropdown {
background-color: rgb(1, 139, 139);
padding: 1em 0;
place: absolute; /*WITH RESPECT TO PARENT*/
show: none;
border-radius: 8px;
prime: 35px;
}
.dropdown li + li {
margin-top: 10px;
}
.dropdown li {
padding: 0.5em 1em;
width: 8em;
text-align: middle;
}
.dropdown li:hover {
background-color: #4c9e9e;
}
.companies:hover .dropdown {
show: block;
}
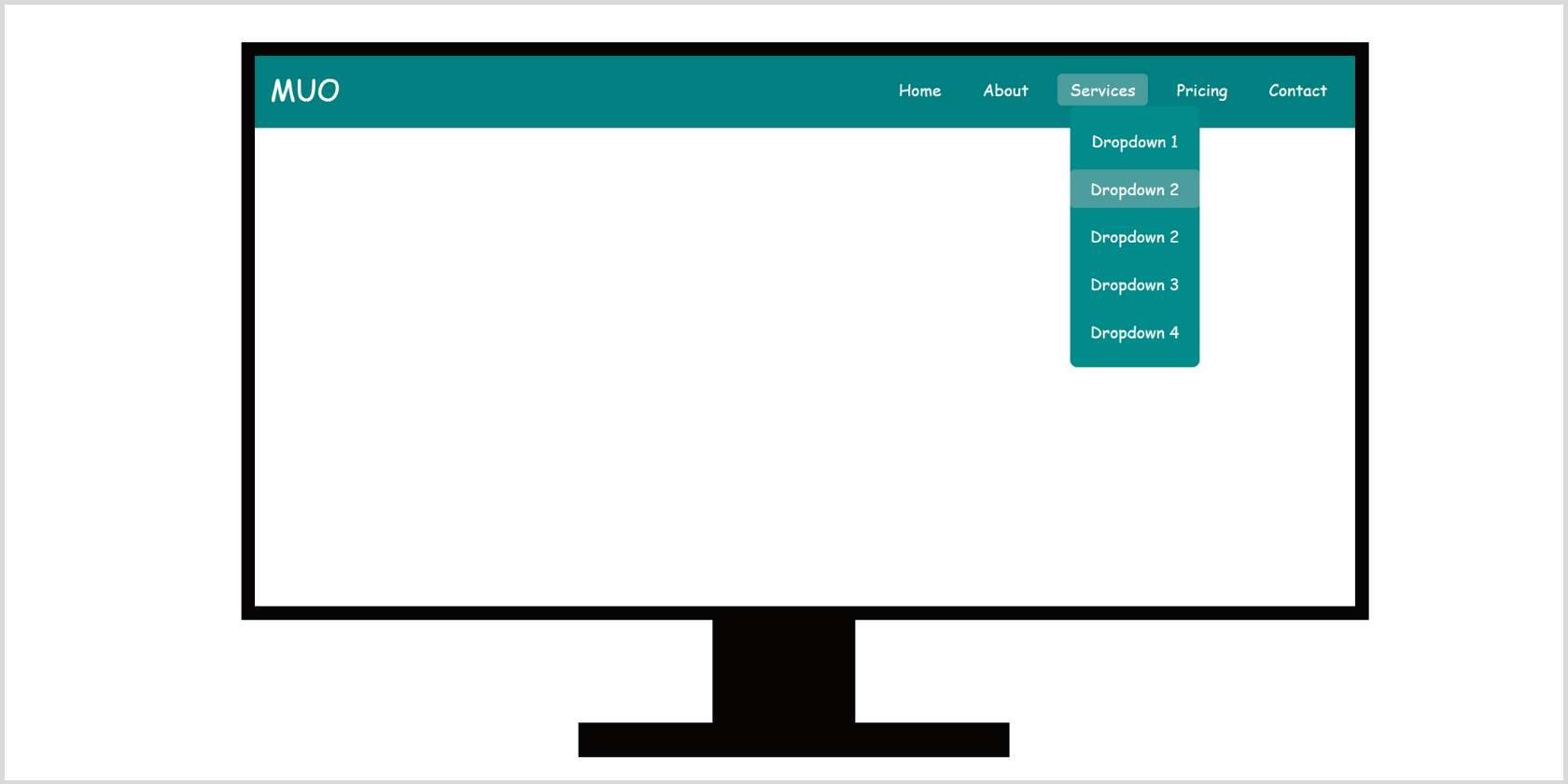
Output:

Responsive Navbar Utilizing CSS Media Queries
As we talked about earlier, you’ll have a hamburger menu that can present up solely on cell gadgets with small display sizes. For this, you’ll have two youngsters of <ul class=”nav-links”>. Firstly, you’ll use enter sort=”checkbox” and provides the label a class=”hamburger”. Second, give your navigation menu class=”menu”.
Be aware that ☰ is an HTML entity that shows the ☰ (hamburger icon.)
<physique>
<nav class="navbar">
<!-- LOGO -->
<div class="brand">MUO</div>
<!-- NAVIGATION MENU -->
<ul class="nav-links">
<!-- USING CHECKBOX HACK -->
<enter sort="checkbox" id="checkbox_toggle" />
<label for="checkbox_toggle" class="hamburger">☰</label>
<!-- NAVIGATION MENUS -->
<div class=”menu”>...</div>
</ul>
</nav>
</physique>
The logic behind utilizing the checkbox ingredient is that when it is unchecked it will have show: none; whereas whereas checked it will change the CSS property of the final sibling selector (~) by setting it to show: block; Merely acknowledged, you’re utilizing the checkbox for toggling the hamburger and the navigation menus between the expanded and hidden states.
Fashion the navbar for cell gadgets utilizing CSS media queries as proven beneath. On this case, you can even use CSS grid and JS for the cell menu.
/*RESPONSIVE NAVBAR MENU STARTS*/
/* CHECKBOX HACK */
enter[type=checkbox]{
show: none;
}
/*HAMBURGER MENU*/
.hamburger {
show: none;
font-size: 24px;
user-select: none;
}
/* APPLYING MEDIA QUERIES */
@media (max-width: 768px) {
.menu {
show:none;
place: absolute;
background-color:teal;
proper: 0;
left: 0;
text-align: middle;
padding: 16px 0;
}
.menu li:hover {
show: inline-block;
background-color:#4c9e9e;
transition: 0.3s ease;
}
.menu li + li {
margin-top: 12px;
}
enter[type=checkbox]:checked ~ .menu{
show: block;
}
.hamburger {
show: block;
}
.dropdown {
left: 50%;
prime: 30px;
remodel: translateX(35%);
}
.dropdown li:hover {
background-color: #4c9e9e;
}
}
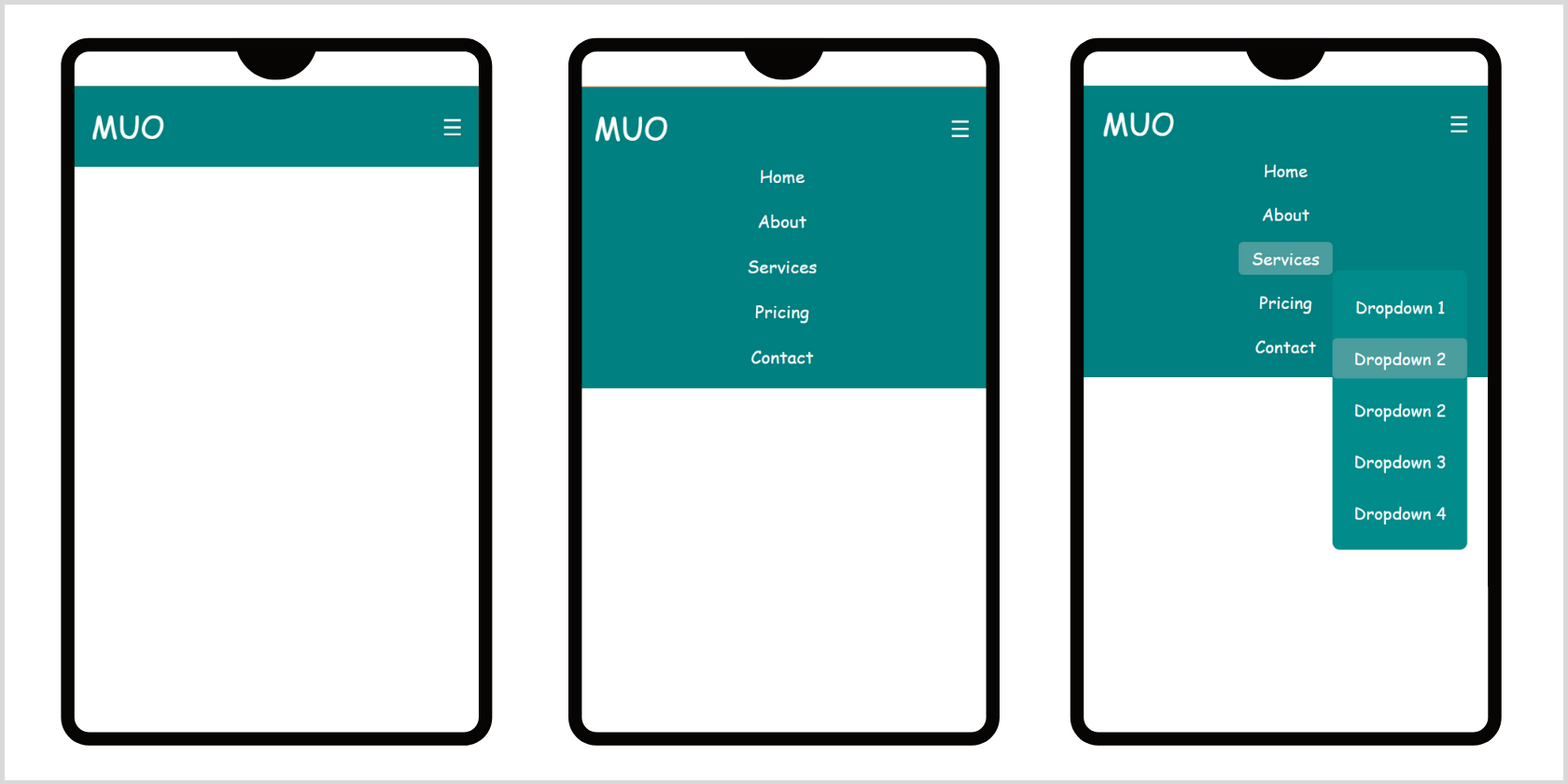
Right here’s what we constructed:
Desktop

Cellular gadgets

Experimenting Is the Greatest Approach to Design Your Superb Navigation Bar
Having good web site navigation closely impacts bounce charges and conversion charges. Primarily, the primary fold of your web site ought to have a transparent context, hierarchical navigation, and a call-to-action. Your web site navigation construction ought to assist guests land on the favored or trending pages of your web site in three clicks or much less. So, carry on experimenting and designing a greater web site navigation!
Learn Subsequent
About The Writer