Filestack is a service that simplifies the method of enabling file uploads in a web site or utility. Whether or not you’re receiving résumés, including help for profile pictures, or taking in submissions for an artwork competitors, Filestack may help.
However Filestack is greater than only a front-end element, it’s additionally a full back-end service for file storage. You’ll be able to entry recordsdata utilizing the HTTP API or one of many out there SDKs. Learn beneath to learn how Filestack can simplify your file add wants
What’s Filestack?
Filestack is an element service, half product. It has two important parts::
- A front-end UI element that improves upon the default HTML file enter.
- A back-end service for content material storage and supply.
The mix of the 2 makes Filestack a very highly effective service. The file picker widget is a pleasant device to have, and the highly effective backend help for file uploads additional eases the developer expertise when managing complicated file add pipelines.
Filestack is most related in case you’re managing a website and not using a server backend. For static websites particularly, full help for file uploads is a giant profit.
A Entrance-Finish File Picker
You may get the smallest quantity of performance working inside minutes. Begin by signing up for Filestack free of charge. With out paying something, you get the next every month:
- Bandwidth: 1.0 GB
- Uploads: 500
- Transformations: 1,000
- Filestack storage: 1.0 GB
When you’ve logged into your account, go to your Filestack dashboard. It reveals your API key within the top-right nook, alongside a button that copies it to your clipboard. Your API key’s important since you’ll use it to determine your account while you combine the service.
Now you may add a easy default file picker to your website. Right here’s some pattern HTML that creates a minimal working instance:
<!DOCTYPE html>
<html>
<head>
<script src="//static.filestackapi.com/filestack-js/3.x.x/filestack.min.js"></script>
</head>
<physique>
<script>
const shopper = filestack.init(API_KEY);
shopper.picker().open();
</script>
</physique>
</html>
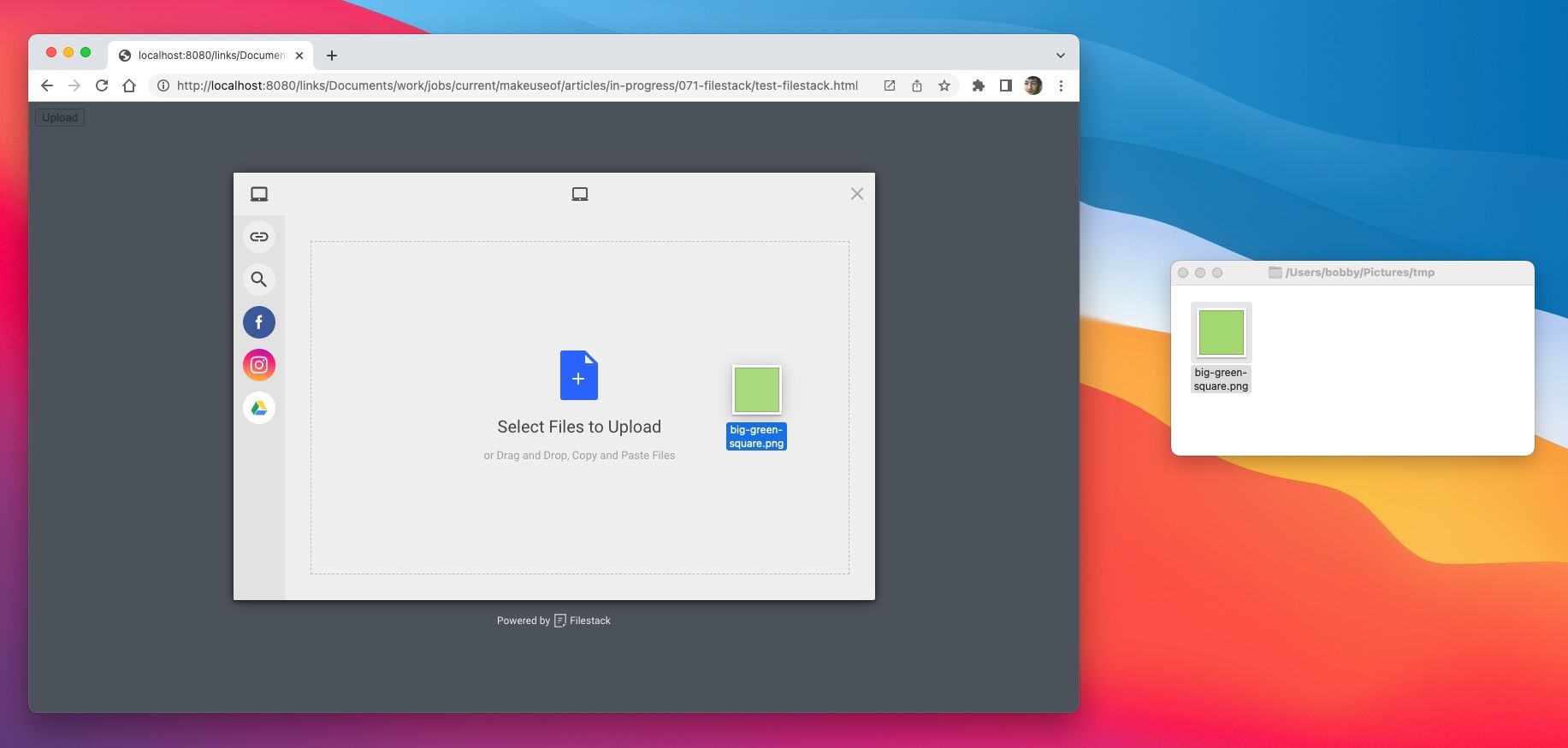
Notice you could reference the primary JavaScript file from Filestack’s area, so that you don’t even must add it to your server. Open this web page in your browser and experiment with the file picker. The picker contains help for drag and drop file uploads:

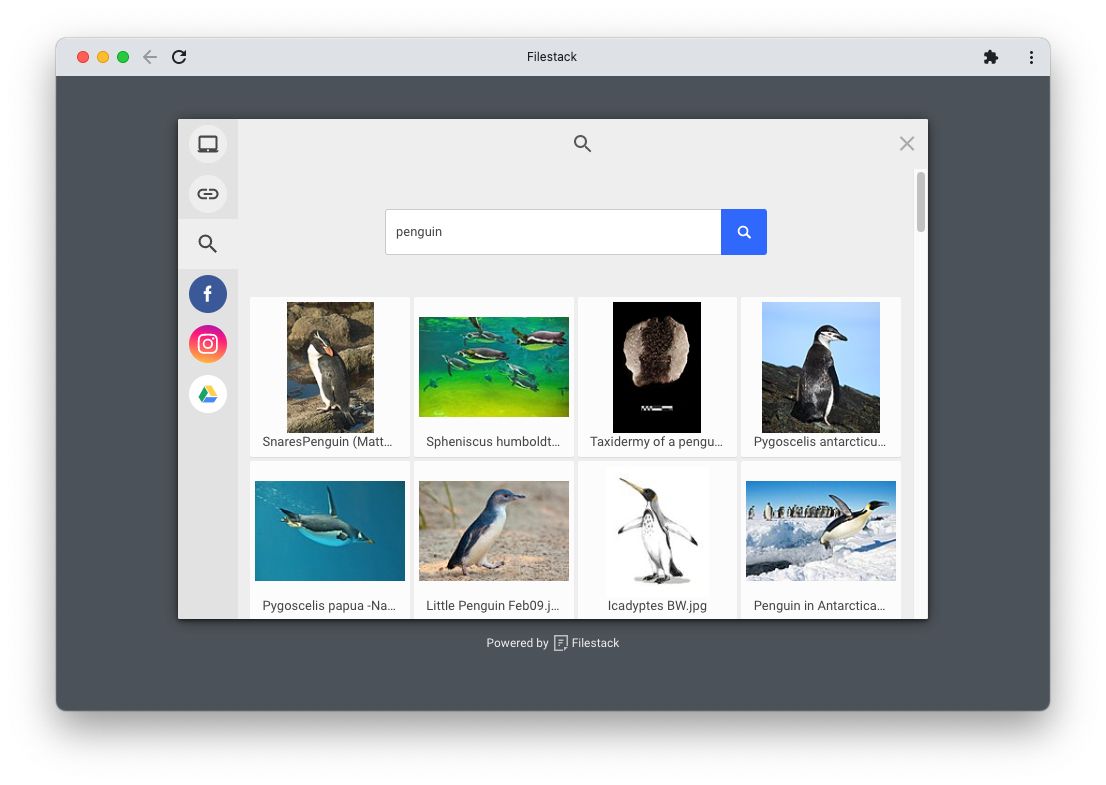
You’ll be able to even add recordsdata from sources apart from your pc, together with Google Drive, Instagram, and internet search:

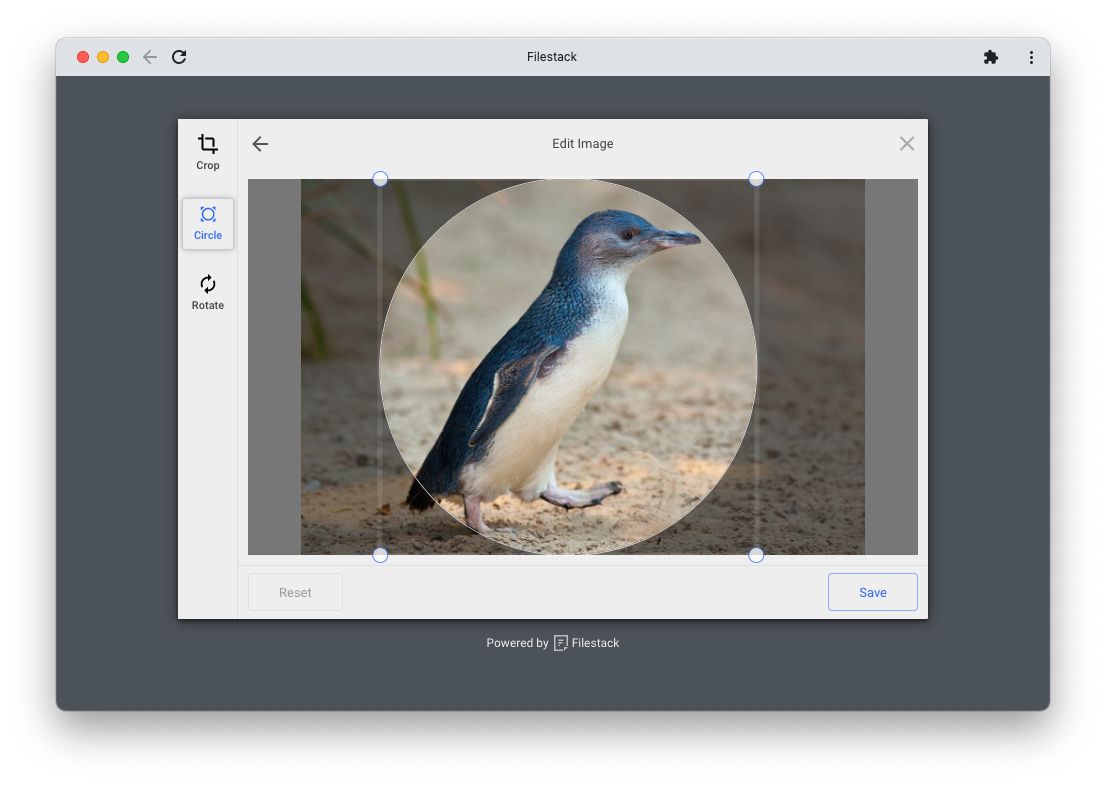
The file uploader additionally helps primary picture modifying options like cropping and rotating:

A Again-Finish Net Service
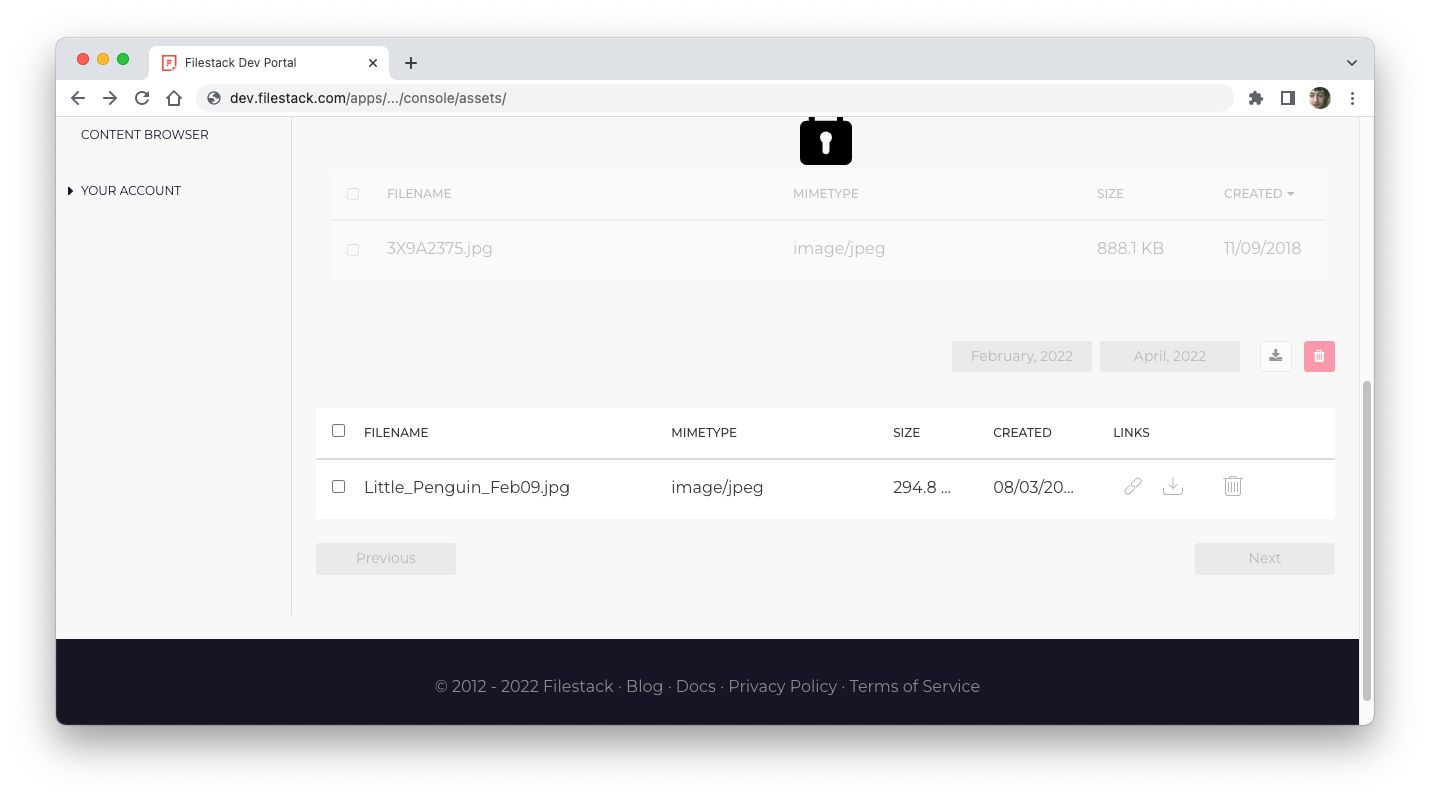
When you’ve examined the essential file picker, try the Content material Browser within the Filestack backend. You’ll see the file(s) you’ve uploaded, together with controls to obtain or delete them. Every file additionally has a direct hyperlink by way of a content material supply community (CDN). Filestack builds in help for a CDN, so you may show the content material to your website’s guests with larger effectivity.

Analytics can be found that can assist you observe bandwidth and uploads over time. That is helpful in case you’re making common use of the service and want to observe utilization.
There’s additionally a full file add API, permitting you to construct much more superior performance. Try the excellent Filestack documentation for extra particulars.
Come for the Picker, Keep for the File Add API
Filestack is a helpful mixture of front-end uploader and back-end file storage. You should use it with a static website to supply add performance that may in any other case be unimaginable.
We hope you just like the gadgets we advocate and focus on! MUO has affiliate
and sponsored partnerships, so we obtain a share of the income from a few of your purchases. This
received’t have an effect on the worth you pay and helps us provide the most effective product suggestions.
Learn Subsequent
About The Writer