[*]
Do you know that GitHub now gives assist for Mermaid diagrams? Here is easy methods to deploy them in your personal apps.

The favored code-sharing platform, GitHub, has introduced assist for a brand new kind of embedded content material. In markdown information, now you can use Mermaid syntax to simply create circulate charts, sequence diagrams, and extra.
GitHub’s taste of markdown already handles pictures, process lists, and emoji quick codes. With assist for widespread diagrams, GitHub is doing its bit for extra informative, helpful documentation.
What’s New With GitHub?
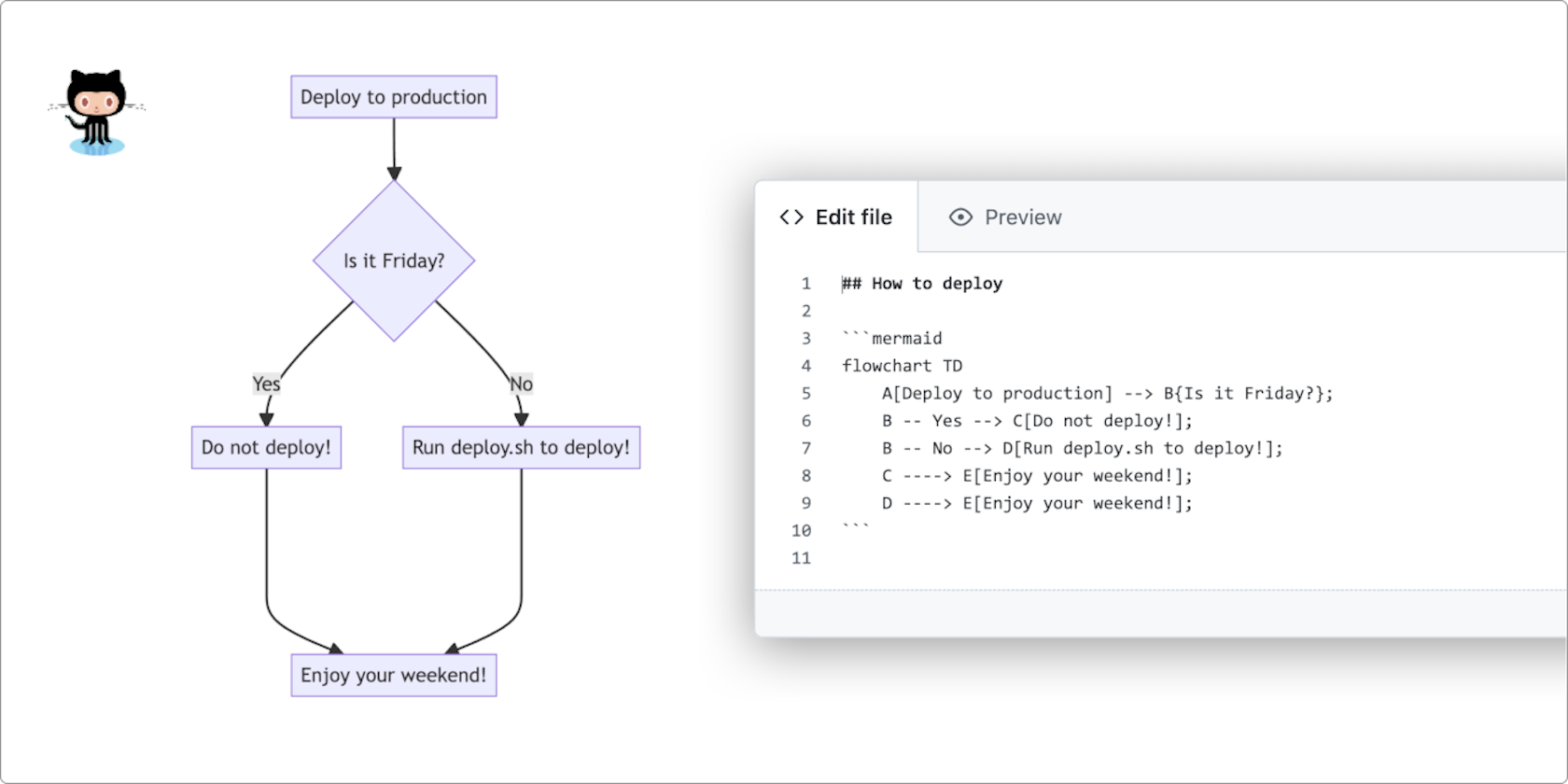
Now you can embed Mermaid code in your README.md and different markdown information. When you do, GitHub will render a diagram described by that code. Mermaid code makes use of a easy syntax that describes the person elements of every diagram in plain textual content.
How Do You Embrace Diagrams?
- Both select an current markdown file or create a brand new one so as to add to your repository. Use both .md or .markdown extensions.
- Add some Mermaid code to that file. Precisely what code is as much as you; right here’s a easy instance to get began:
graph TD;
A-->B;
A-->C;
B-->D;
C-->D; - View the file on GitHub. You need to see a pleasant rendering of your diagram.
Now you simply have to study the wealth of diagrams that Mermaid has accessible. Or you possibly can merely check with the Mermaid documentation as and while you want a diagram.
What Sorts of Diagrams Can I Use?
Mermaid helps the next forms of diagrams:
- Flowchart
- Sequence
- Class
- State
- Entity Relationship
- Person Journey
- Gantt
- Pie
- Requirement
Every has its personal syntax, to mirror the kind of information that the diagram shows. For instance, right here’s the code for a easy sequence diagram:
sequenceDiagram
Bart->>Homer: Do not have a cow, man.Which appears like this when rendered:

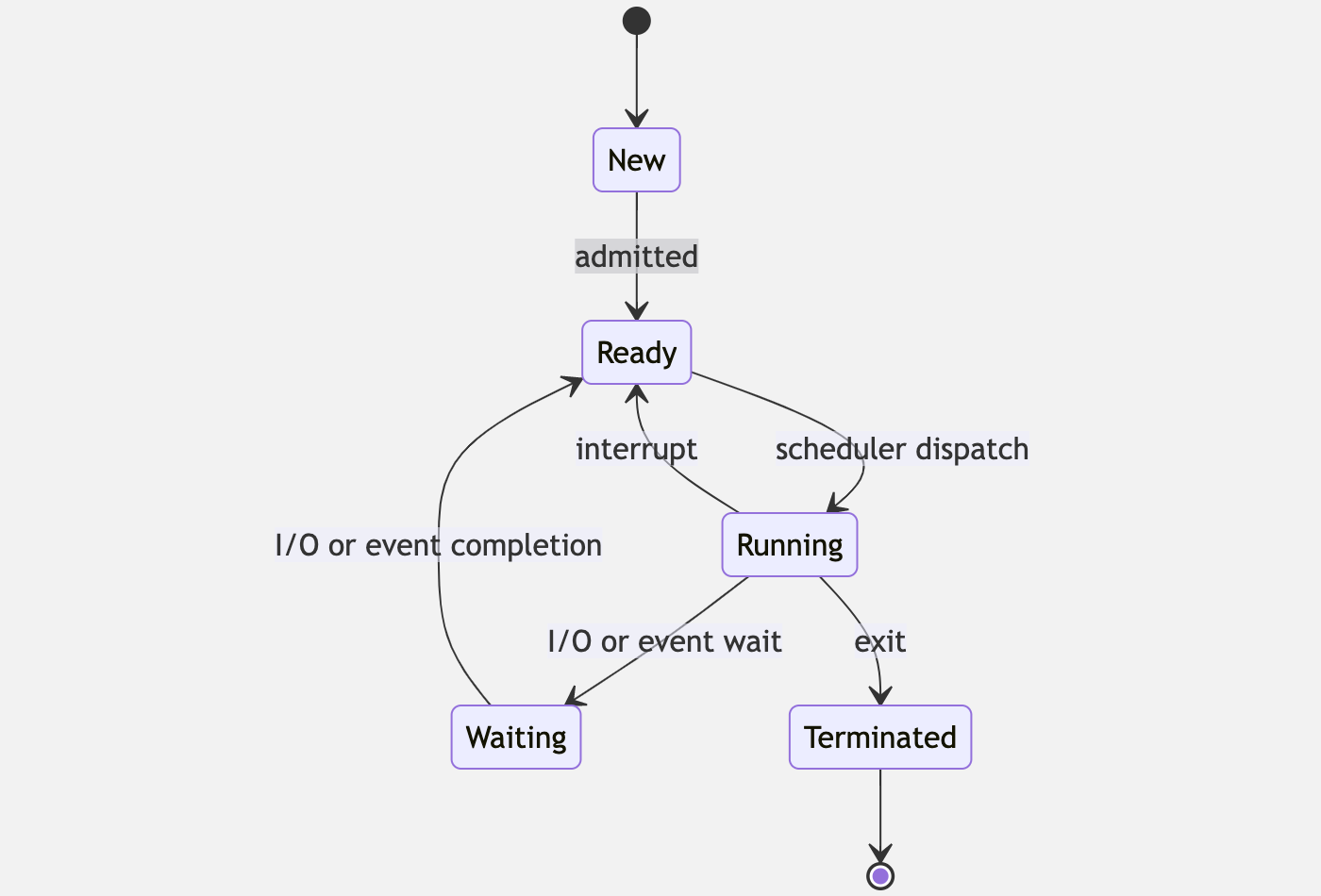
And right here’s the code for a fundamental state diagram:
stateDiagram-v2
[*] --> New
New --> Prepared: admitted
Prepared --> Working: scheduler dispatch
Working --> Prepared: interrupt
Working --> Ready: I/O or occasion wait
Ready --> Prepared: I/O or occasion completion
Working --> Terminated: exit
Terminated --> [*]
Which renders as such:

Add Worth to Your GitHub Initiatives With Mermaid Diagrams
Mermaid diagrams are a helpful addition to GitHub, notably since we imagine they encourage higher documentation. Many initiatives could possibly be enhanced with some visible explainers proper of their documentation or README information.
GitHub is now such a well-liked service, its options and modifications have an effect on many builders all over the world. Fortunately, assist for Mermaid diagrams is there in case you want it, and invisible in case you don’t. However, hopefully, you’ll begin seeing some nicer documentation on the very least.
Learn Subsequent
About The Creator